👋 Hi, I'm Isabella!
✨ I like coding pretty, functional things that everyone can enjoy.

About Me
A quick summary:
👩 she/her
💻 Started coding in the 10th grade by accidentally taking a "Computer Studies" course...
🌁 And now I'm a Software Engineer at Sentry
👔 Professional interests: Full Stack Development, Web Accessibility, Tech for Social Impact, Mentorship
🦄 (un)professional interests: Cultural Geography, History, Mythology, Reading, Travel, Video Games, Working Out, Writing
Work
🚀 My professional adventures thus far.

Positively impacted LinkedIn Talent Solutions product teams as part of the UI Infrastructure Team. My main project was an internal, centralized platform that automatically visualized technical debt for a specified organization, processing and displaying the latest data with a dynamically rendered data visualization. The end goal? Improved code craftsmanship across the organization!

Nylas
Worked as a Frontend Developer Intern—the first intern ever on the Developer Experience Team! As part of this team, I empowered developers with powerful APIs and beautiful web components that seamlessly integrate into existing applications.

Queen's School of Computing
Educated and evaluated computer science students at the university level as an Undergraduate Teaching Assistant for five academic semesters. Courses: Introduction to Computing Science I (CISC 121), Logic for Computing (CISC 204), Game Design (CISC 226), and Database Management Systems (CISC 332).
Projects
🔨 Innovating with code and design. Below are select projects, check out more on my GitHub!

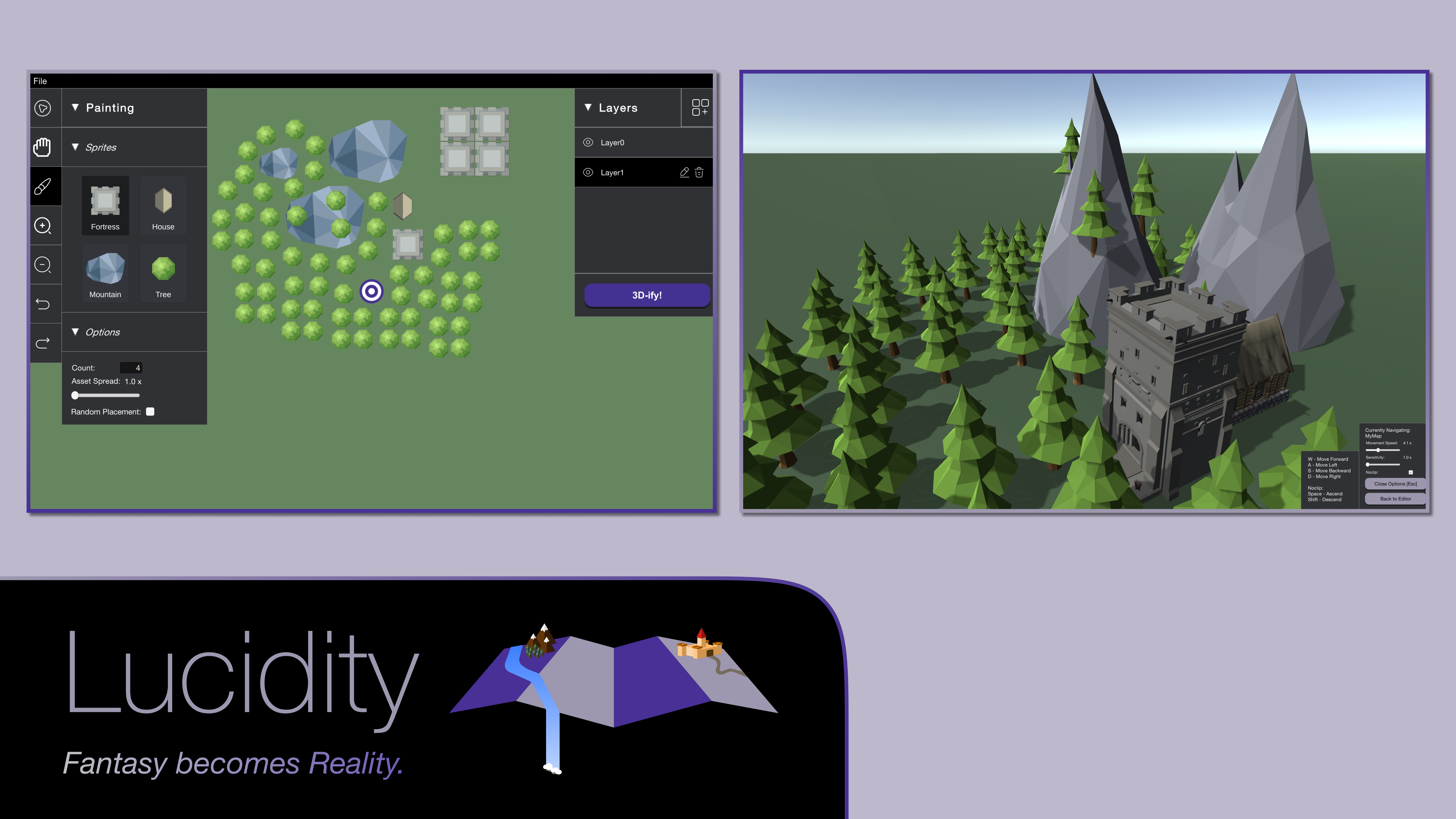
Lucidity
Reimagining world building, from 2D to 3D in just the click of a button.

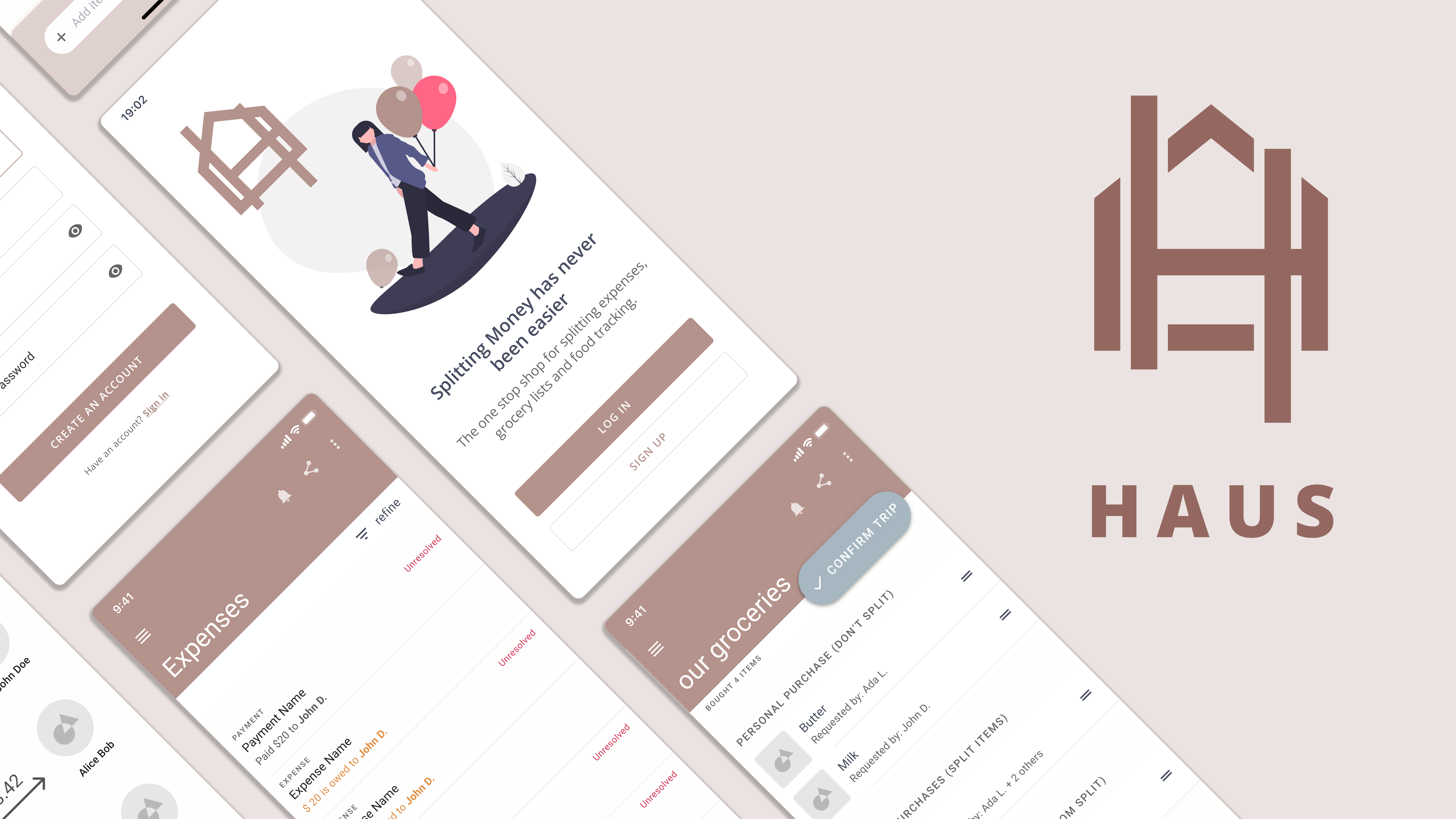
Haus
A mobile app that helps your friendships, your wallet, and the environment - one grocery trip at a time. Built as part of the 2021-2022 QTMA product cycle.

studybuddy
The remote student's best friend.

leya.
A Chrome extension for visual and audial immersion.

Journey
A mental health and wellness journaling tool. Awarded "Most Innovative Project" at hackHer 2020.

KOSMOS — your virtual makeup bag
Making the makeup community and experience simple and transparent.